Frontend - Netlify
Netlify es una compañía que ofrece servicios de hosting y backend serverless para aplicaciones web y sitios estáticos. El servicio permite controlar los despliegues de nuestro código mediante control de versiones con Git para generar contenido web estático que sirve mediante su propio CDN o Content Delivery Network.
 Netlify Landing Page
Netlify Landing Page
Netlify - Proyecto principal
Este despliegue está pensado para el proyecto frontend del taller.
- Registra una cuenta o accede al servicio. Personalmente he elegido crearla con mi cuenta de Github.

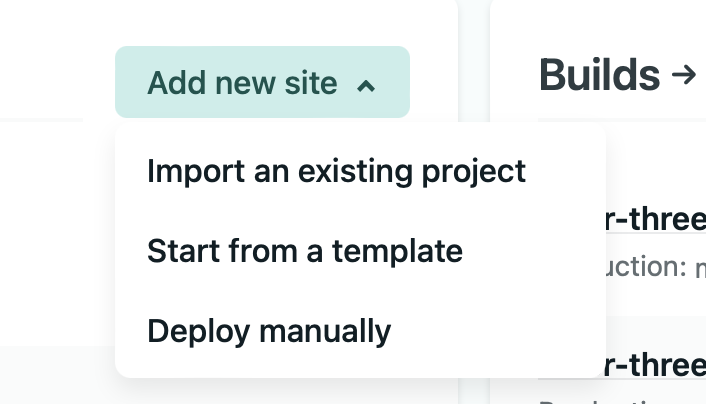
- En el dashboard principal, en el botón de Add new site, selecciona la opción Import an existing project.

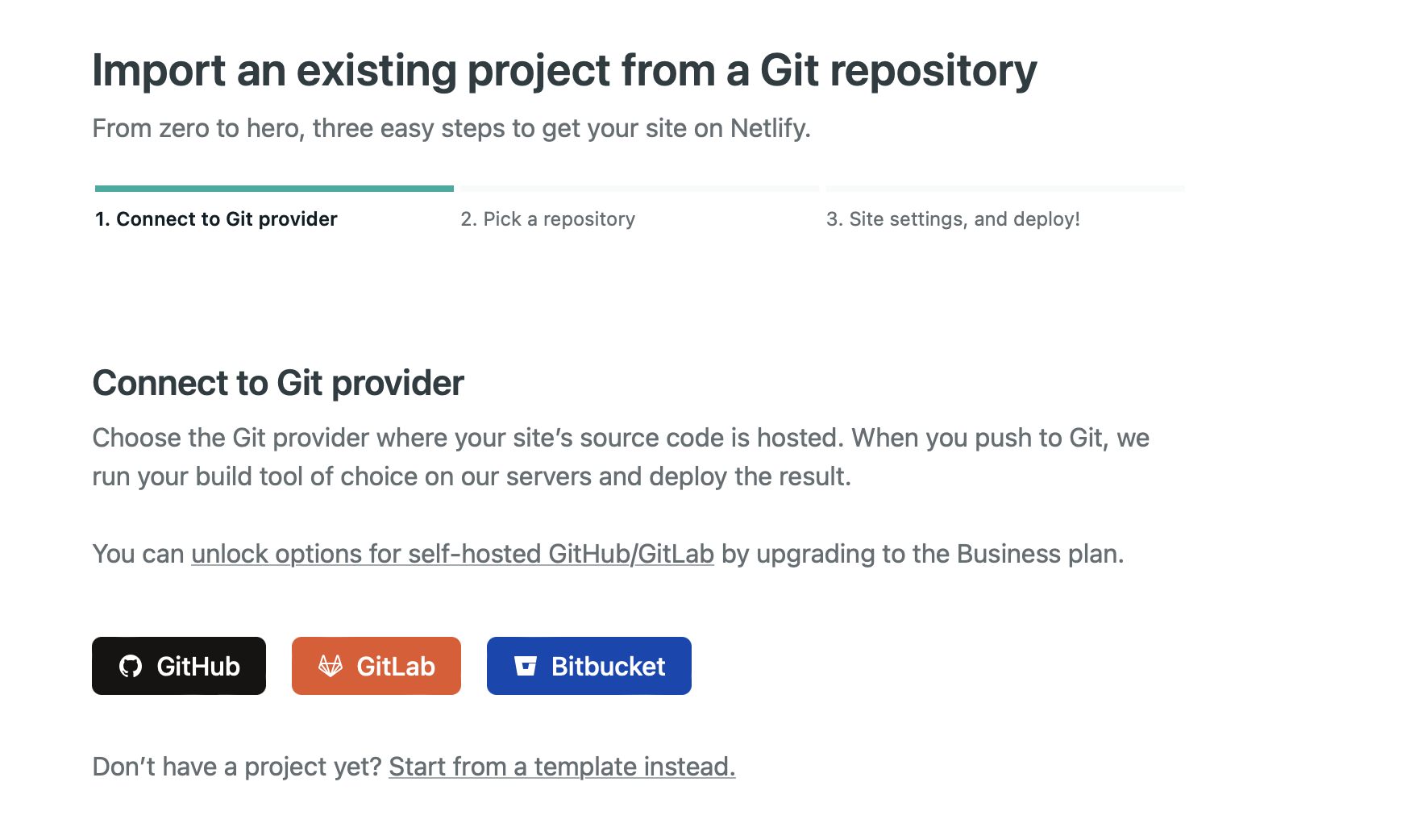
- Ahora vamos a tener que conectar Netlify con nuestro repositorio de GitHub, aquí podéis elegir dar acceso a todos los respositorios o elegir a cuáles de ellos puede tener acceso.

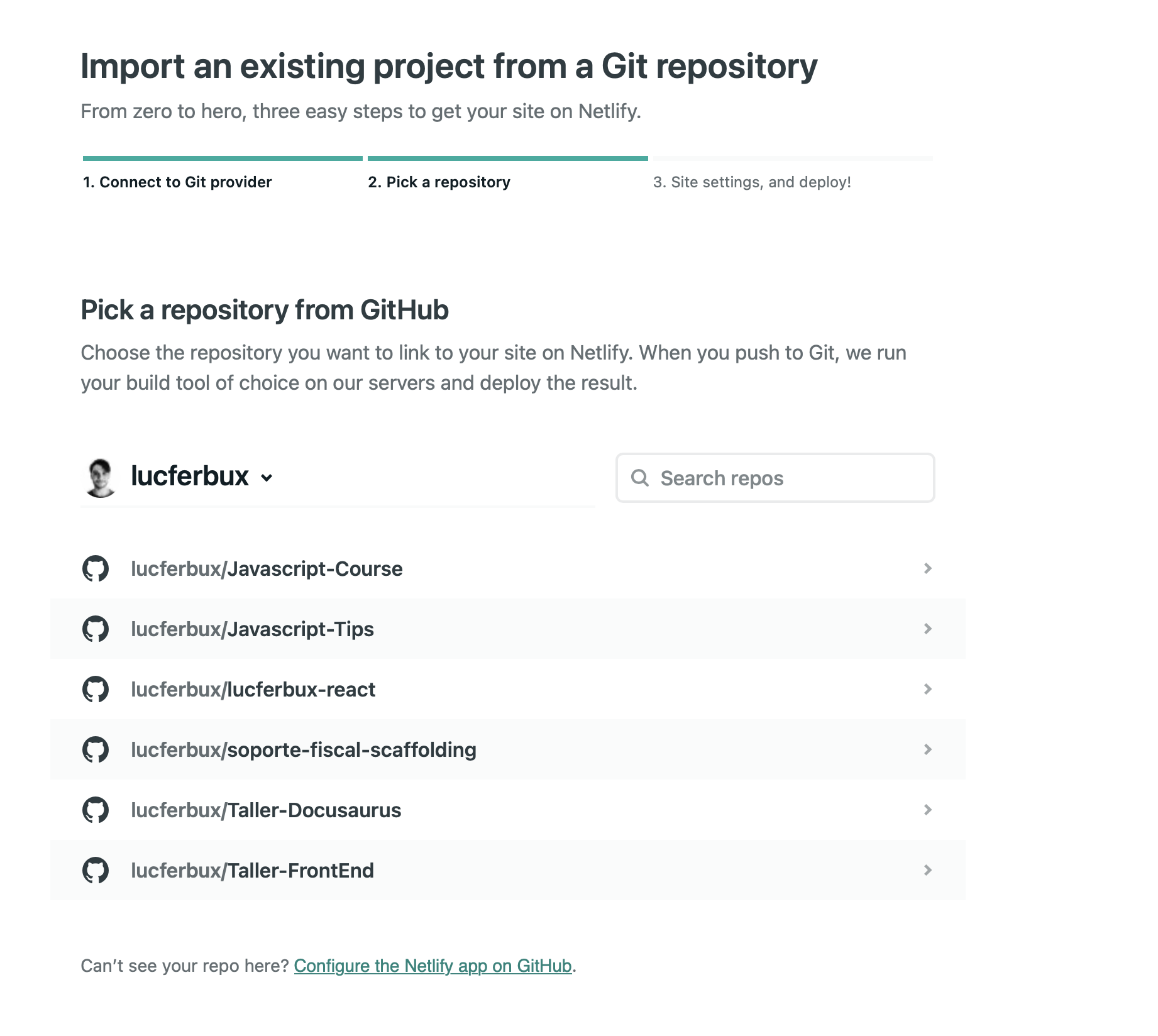
- En la siguiente página elegimos el proyecto que queremos desplegar.

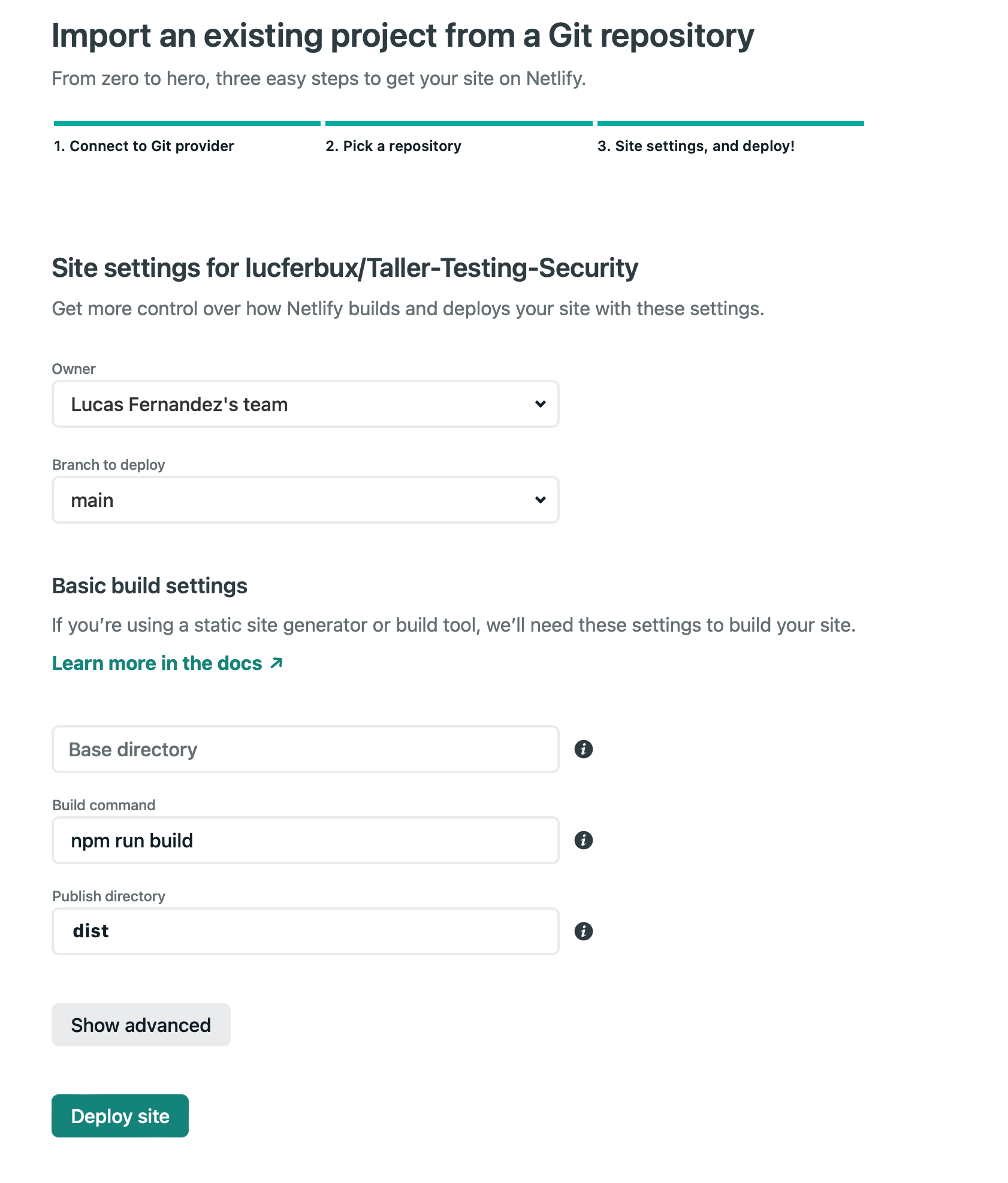
- Ahora vamos a elegir la rama que queremos desplegar, en nuestro caso
main, el base directory que lo dejaremos vacío de momento, build command, en este casonpm run buildy el directorio resultante,dist.
- Una vez pulsemos el botón de Deploy site Netlify accederá a nuestro repositorio, compilará el código y desplegará la web estática en su servicio de hosting.

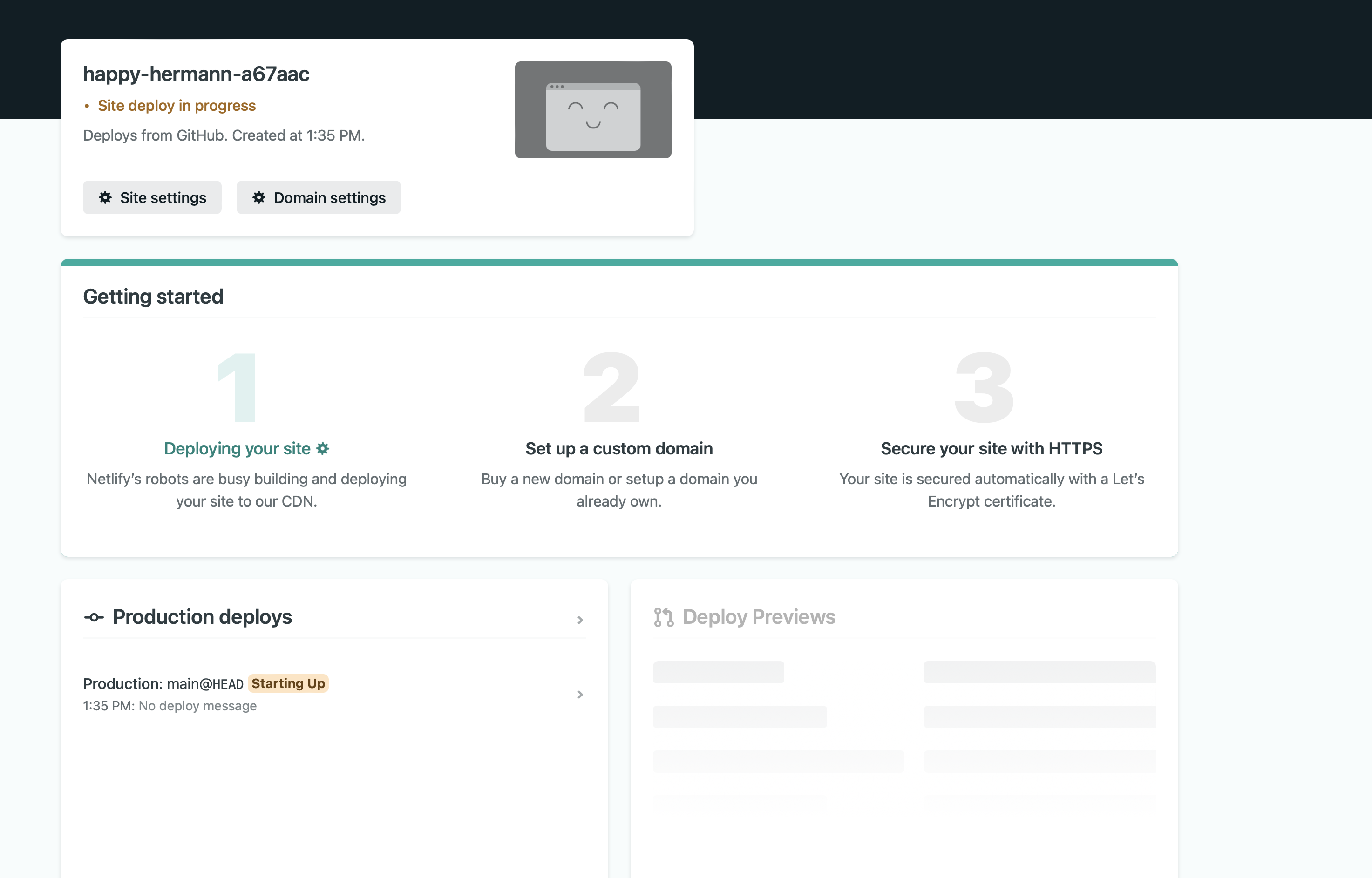
- Esperamos unos minutos hasta que el proyecto esté desplegado, resultando en el mensaje que vemos abajo.

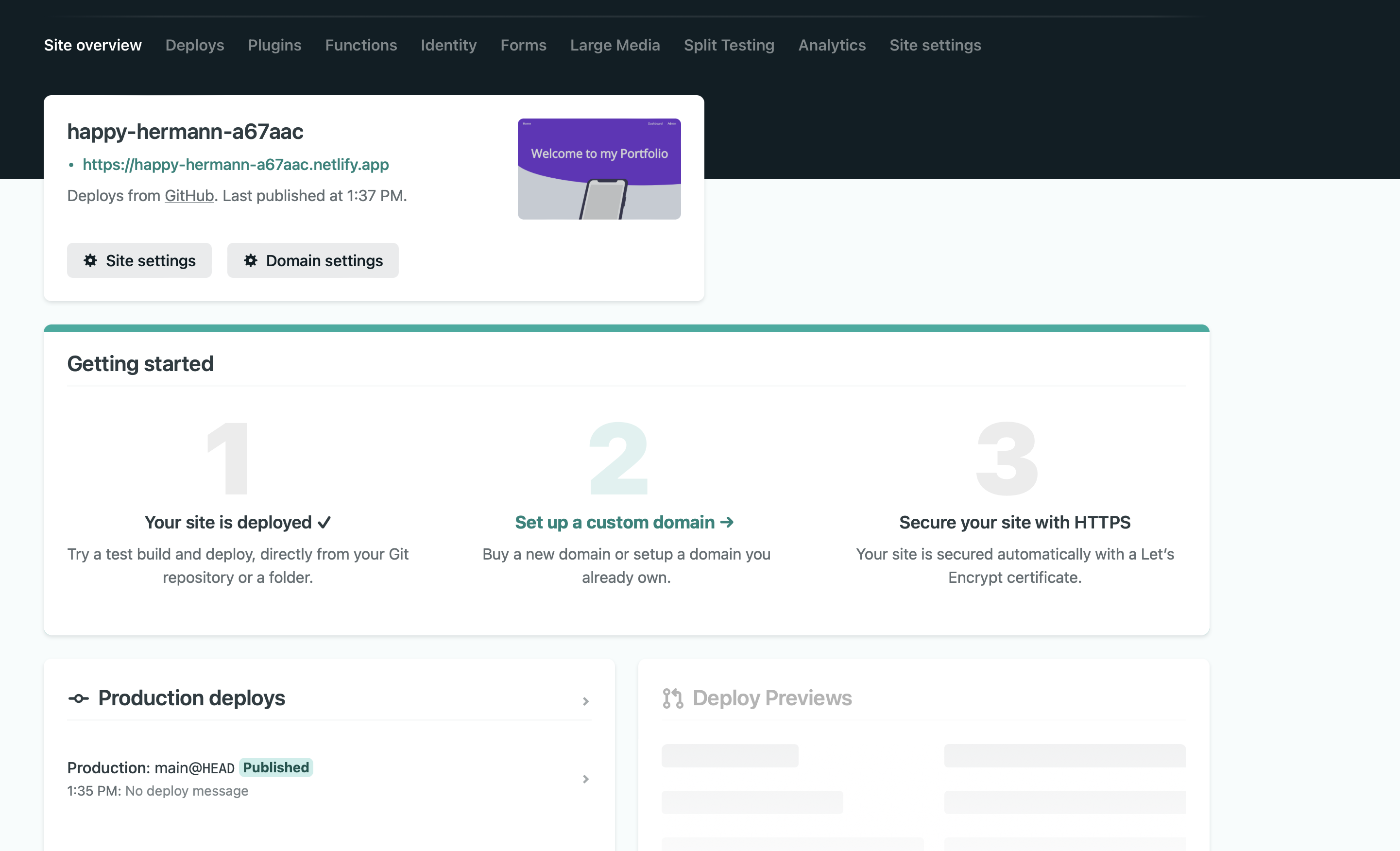
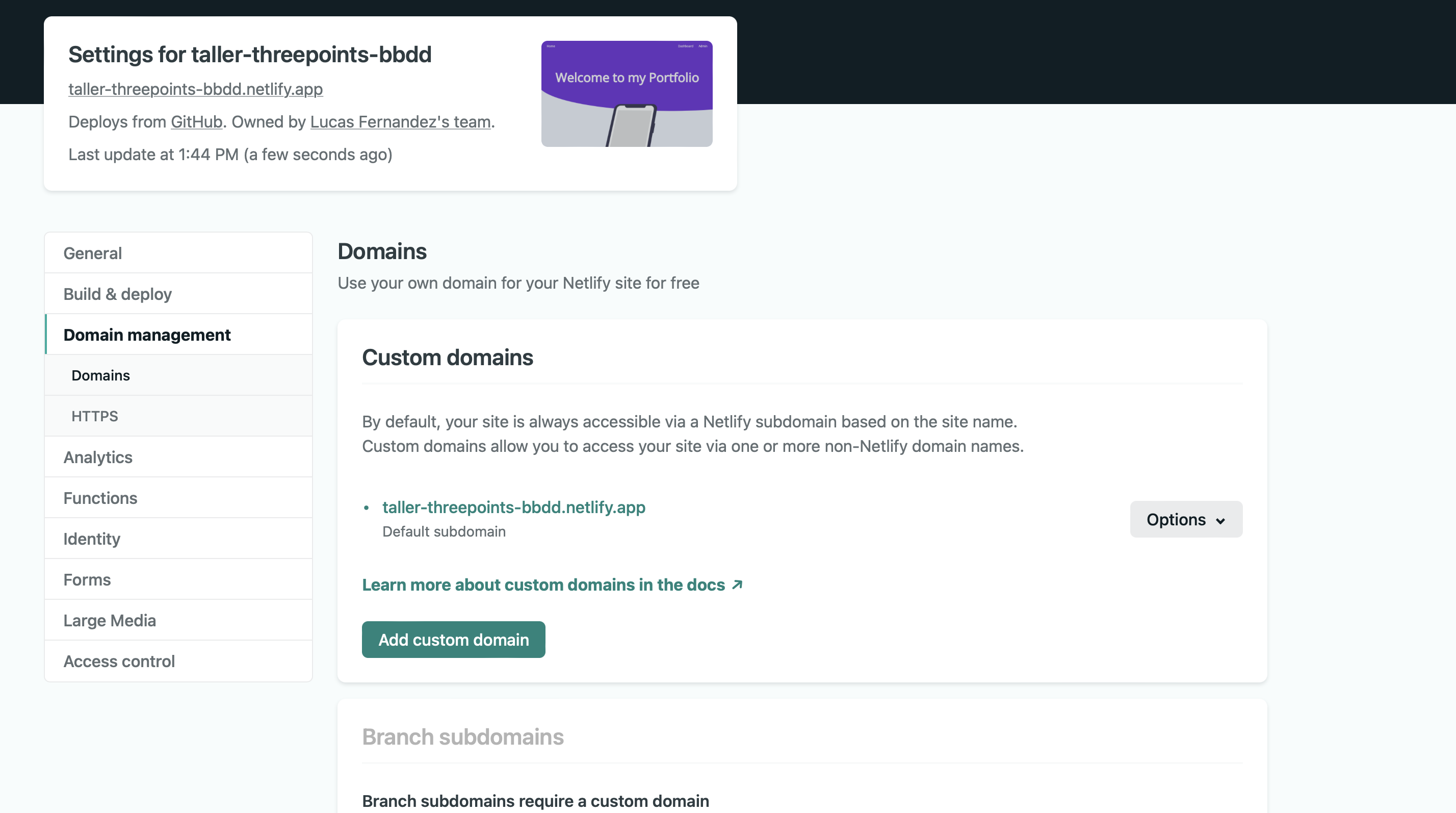
- Ahora pulsaremos el botón de Domain Settings, y dentro de Custom Domains podremos cambiar el nombre del dominio de nuestro proyecto a lo que queramos pulsando el botón Options.

Y con eso tendríamos nuestro proyecto desplegado en la url que hayamos elegido, ahora puedes acceder a la web desde cualquier dispositivo a través del navegador.
 Proyecto desplegado
Proyecto desplegado